Creating Papers Tutorials
Creating coordinating striped papers to go with your layouts
1. Choose The photo that you want to use.
I will be using this picture as an example. Aww arnt they cute hehehehe

2. Duplicate the photo and close the original.
3. Use the rectangle selection tool to select a portion of the image to get the colors you want to use.


My Selection
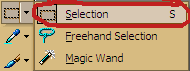
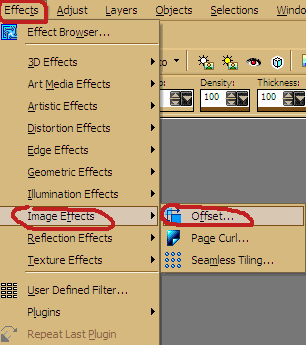
4.Choose Effects Image Effects Offset.

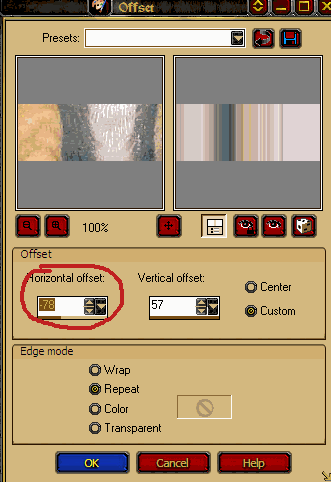
And use the following settings play with the horizontal offset settings till you get something you like

Here is what I ended up with

5.Ok time to resize and get proper dpi
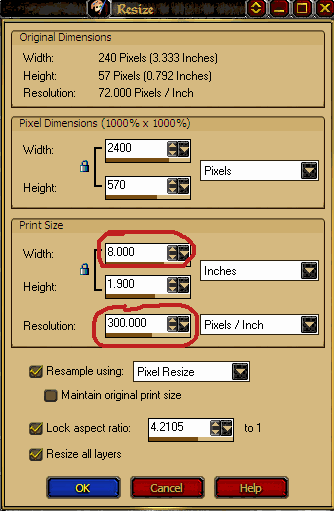
Goto: Image / Resize
Set Width to the size of your paper if you don’t want the pattern to re-pete.
This is how mine is set.
If you want it to be a repeating pattern it would be set to less than the size of the paper.
Set The Resolution to 300 dpi

6. Now save Goto; File / Export / Jpg Optimizer and save
When you want to use simply open a new image and use this image as a fill and you have a great striped paper.
And this save massively on storage space.
Part 2 Endless papers to make from these simple stripes
Start with Opening one of your stripe Pattern Fills
I will be using the one I made in Part 1 Of this tutorial.

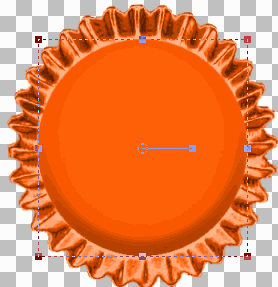
A. Simple way to get that Corrugated Paper look
1.Create a new Layer
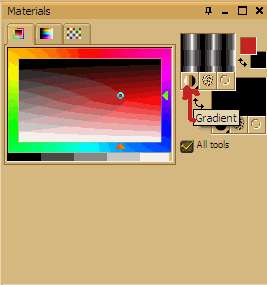
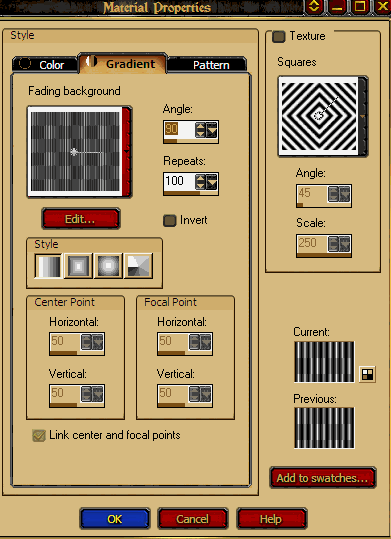
2.Set To Gradient in the Materials Pallet On the foreground color
3. set the Background color to Black

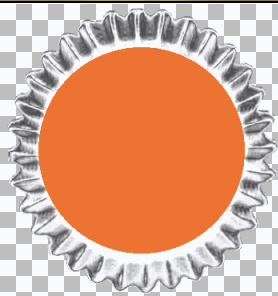
4. Fill new layer with the black Gradient

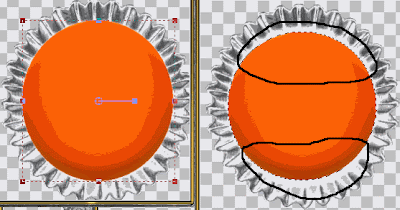
You will end up with something like this. It gives a metallic tube look to it
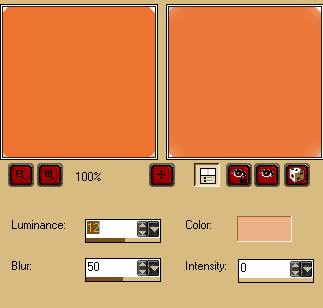
Settings I used for the fill play with these to get what you like.

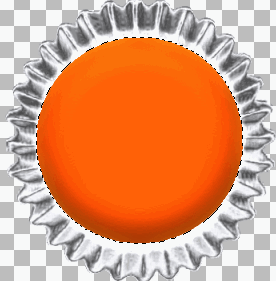
5. Adjust the Opacity to your liking and there ya have it a corrugated looking paper fill


You can use this Technique over any finished paper to get this look.
B. Pattern Play
Again I will be using the Pattern Fill I made in Part 1 Of this tutorial.

Only one step here to make a million papers
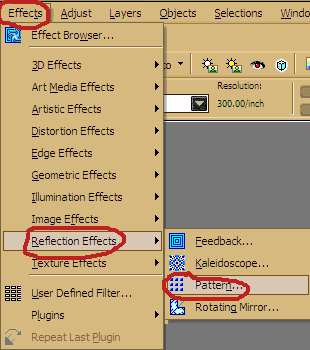
1 Goto : Effects / Reflection Effects / Pattern
Now just play with the settings and your done.

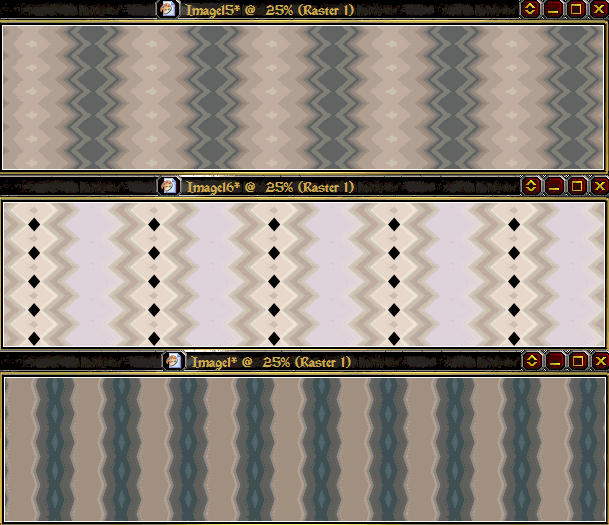
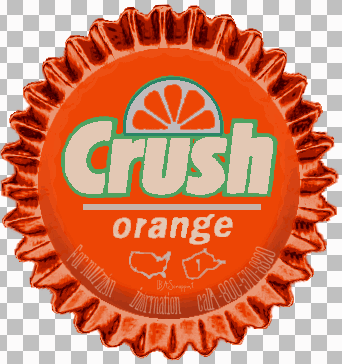
Here are a few Samples of how mine turned out.
I hope you have a ton of fun playing with this J